Need | Scope
Envisioning a community space for East Bay non-profits
Oakland Digital connected with me and my former Favorite Medium colleague, Brett Webb, to lead a design thinking workshop at Google.org to collaborate with local nonprofits to envision possibilities for the OaklandCommunityPlace, a new non-profit community space in Oakland.
I’d work with Oakland Digital in the last year to run a design workshop and help them think through the product roadmap and priorities for an internal product, as well as for their Bridgegood platform, which connects up-and-coming creatives with local businesses.
The need: Office space has increasingly become more expensive in the East Bay. Shaun Tai, Oakland Digital’s executive director, wants to help alleviate this problem, by not only providing space for non-profits in Oakland, but also finding ways to support non-profits with programs and services. Oakland Digital wants to ensure that the OaklandCommunityPlace is designed around actual community needs, and the workshop was the first step in connecting with non-profits around their needs and vision for the space.
Role
Design workshop formulation
On a weekly basis, I worked with Brett to design the workshop exercises around the core goals of the workshop: learning about challenges non-profits are facing and potential solutions to those challenges, which the OaklandCommunityPlace could provide. Brett and I also met with Shaun Tai and Yudy Herrera to share our ideas and collaborate on the flow of the session. Brett is also a board member of Oakland Digital and would share updates about the design session planning with other folks on the board.

Workshop Exercise 1
Learning about East Bay non-profits’ pain points
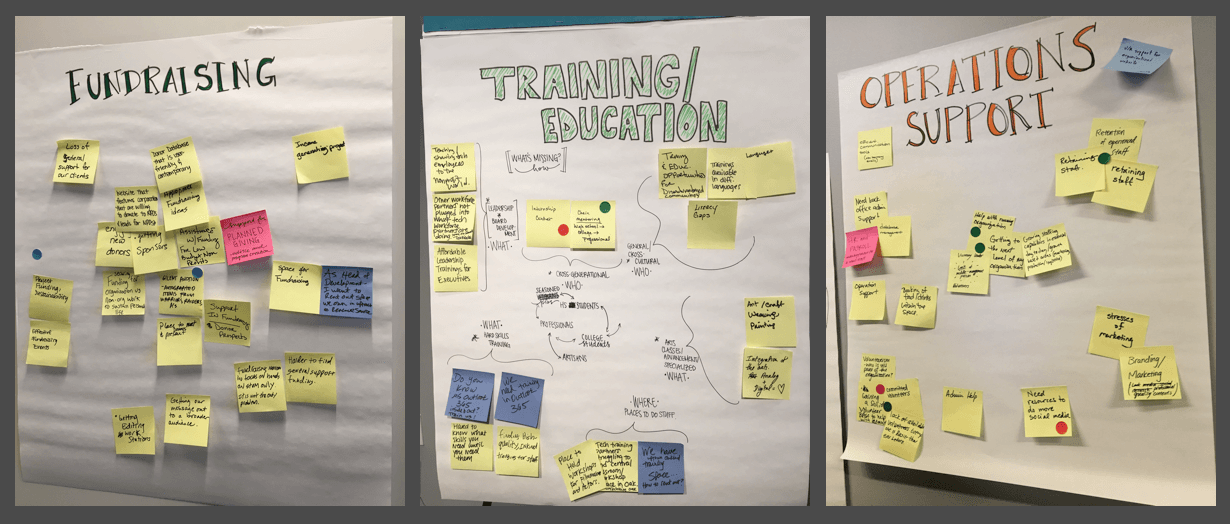
Our first goal was to hear from workshop participants about their non-profits’ existing pain points. We emphasized that we wanted to hear about any challenges the participants were facing even though they might not be directly be related to space needs. The reason: the goal for the OaklandCommunitySpace is to not only provide space, but also to provide programs and services that will support local non-profits. We asked the participants to think about their challenges and write each pain point down on separate post-its. To help guide them we created high-level categories, which we posted around the room. Categories included training and education, networking, fundraising, tech/tech tools, space etc. We also encouraged participants to create additional categories if they saw fit. When they were finished, participants would post their pain points in the different categories.
Some challenges non-profit members shared were:
- Community-building/networking events: lack of diversity at meetups, want more community involvement
- Fundraising: assistance with funding for low-budget non-profits
- Operations support: need HR and payroll management for small staff.

Workshop Exercise 2
Blue Sky: Dreaming up possibilities for the OaklandCommunityPlace
The next portion of the workshop was focused on coming up with solutions for some of the pain points. First we asked the participants to pick the category they wanted to spend time with for the rest of the evening. Then we gave them 2 dot stickers and asked them to vote on the 2 sticky notes that they felt were the most important / critical to address.
Next we asked participants to draw and/or write out potential solutions for the highest-voted issue and how the OaklandCommunityPlace could potentially address the challenge. To help make the task clearer, we presented solutions for an imagery challenge that we came up with before the workshop. At the end of the exercise, each group would have 2 mins to share their idea at the end of the workshop.
The participants offered a lot of fantastic thoughts and ideas. Below are just a few of the solutions they created:
- Space: create a multi-use space that is flexible, modular and accessible so non-profits can utilize the space for a host of different needs - from community engagement events to trainings
- Community-building / Networking events: offer events for local non-profits to learn about each other and figure out ways to collaborate
- Tech/Tech tools: offer software-related training for non-profits.

Result
We learned a lot!
All in all, the workshop was a success because 1) we learned about the non-profit challenges and potential solutions the OaklandCommunityPlace could provide and 2) we found potential champions that will continue to help co-create the space.
If you aren’t familiar with the design mentoring, internships and programs that Oakland Digital provides, please do check them out! The work they do - and the students they work with - are outstanding. And if you know of any funders who might be interested in the OaklandCommunitySpace, please get in touch with Shaun Tai or Yudy Herrera